ブログをリニューアル
ここのところ忙しく、ずっとブログをさぼっていたのですが、のんびり再開することにいたしました。気分も新たにワードプレスのテーマを変えようと色々探したところ、この「LION BLOG」というテーマが中々よさそうで導入したところ、かなり使い勝手がよく簡単にリニューアルを終えることができました。ちなみに以前は「stinger3」を更新もせず使い続けていました。
ついでにブログタイトルも変えて心機一転です。タイトルに特に意味はなく、響きで決めました。テーマを変えることで過去の記事が見づらくなったりする部分もあるかと思いますが、これからの見やすさを重視していこうと思います。
調整したこと
そのままでも充分きれいなレイアウトに仕上げることができるのですが、好みに合わせていくつか調整をいたしました。
- サイドバーの幅を広げる。
少し狭かったので「レクタングル大」サイズくらいまで広げました。 - シンプルにしたかったのでグローバルナビ、フッターナビを削除。
- 文字サイズ、行間等の調整
- 抜粋の […] の括弧をはずす。
と、本当にこの程度です。いやー、ほとんど調整なしで充分使えます。こんな高機能なのに無料でよいのでしょうか。
一箇所だけ不具合。記事内広告用ショートコードが動かない
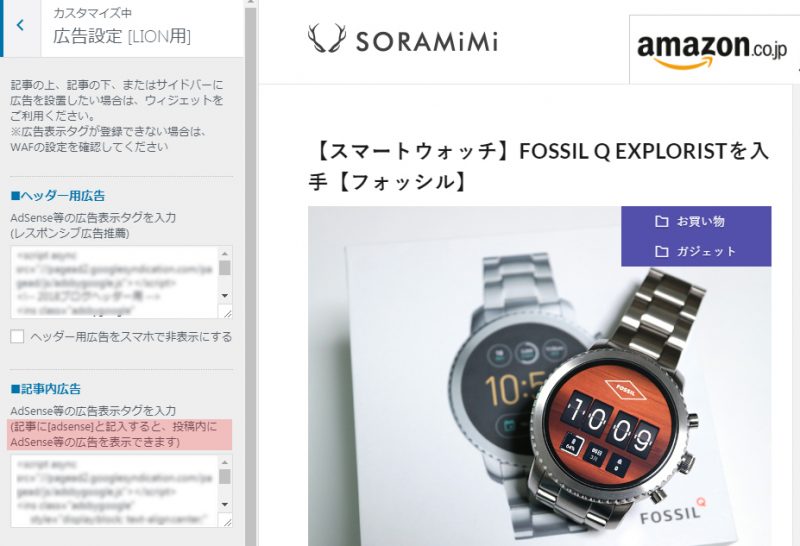
この「LION BLOG」は各位置への広告設置が非常に簡単で素晴らしいのですが、記事内広告のショートコードだけうまく動作しませんでした。カスタマイズの広告設定には、
記事に[ adsense ]とショートコードを記載すると広告が表示されるとありますが、ショートコードがそのまま表示されてしまいました。(動作を避けるため、このコードには半角スペースが入っています。)
そこで原因を探るために「functions.php」の中身を覗いてみました。すると4788行目のショートコードの設定名が「adsense」ではなく「adchord」になっています。
//////////////////////////////////////////////////
//ショートコードで記事中に広告を挿入
//////////////////////////////////////////////////
function shortcode_adsense() {
$myAmp = false;
if(get_option('fit_anp_check') == 'value2' && is_single() && @$_GET['amp'] === '1'){
$myAmp = true;
}
if (!$myAmp){
return '<div class="adPost">'.get_option('fit_ad_post').'<span class="adPost__title">Advertisement</span></div>';
}else{
return '';
}
}
add_shortcode('adchord', 'shortcode_adsense');
つまり記事内に
add_shortcode('adsense', 'shortcode_adsense');
ワードプレスのテーマって実際導入するまで使い勝手が分からず、なかなか移行できませんでしたが、今回の「LION BLOG」は大正解でした。ワードプレスのテーマ選びに悩んでいる方は、無料ですのでぜひ一度試してみてくださいね。